Vuex
Vuex
一、Vuex到底是个什么鬼?
先说两句
官方已经有教程了,为什么还要写这个教程呢?说实话,还真不是我闲着蛋疼,官方的教程真的是太官方了,对于刚入门 Vuex 的童鞋来说,想必看官方的教程,很多地方就如同看圣经一样,比如「欧玛尼玛尼牙」,所有的字都认识,就是不知道说些什么玩意,不信,你可以戳进去看看。
当然,对于大神级别一看就懂的,那就不用说了,肯定是看官方的更权威。还有,如果对 Flux、Redux、The Elm Architecture 比较熟悉的话,也可以移步官方,因为官方也说了,Vuex 的套路基本上都是从那边吸取整合后,过渡而来的,只不过,Vuex 只钟情于 Vue.js 罢了。
我之所以写这个教程,主要是因为自己刚刚开始和 Vuex 打交道的时候,痛过了、苦过了、伤过了,所以痛定思痛,为了能让自己更好的驾驭 Vuex,也为了不让新来的童鞋们被 Vuex 调戏过后无处诉苦,所以方才决定把官方的这些抽象的文字和概念,用连你身后的鼓励师小姐姐都能看懂的语言,分享出来,助你在前端的道路上越走越顺,顺利的找到一份有鼓励师陪伴的工作。
再说一句
Vuex 是 Vue.js 的座驾,所以,如果还不懂 Vue.js 的话,那还是先把 Vue.js 勾搭上了再带过来一起坐坐吧。当然,既然能够溜达到这里,想必跟 Vue.js 起码也已经是朋友了吧。
有点啰嗦,不要嫌弃,写教程也需要有点前戏,毕竟是第一次。
安装
关于 Vuex 的具体安装,就不在这里说了,这个官方还是比较清晰的,戳此进入。但是需要注意两点:
- 在一个模块化的打包系统中,您必须显式地通过
Vue.use()来安装 Vuex,比如:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 必须调用此函数来注入 Vuex- 当使用全局 script 标签引用 Vuex 时,就不用那么麻烦了,直接引用进来就好,但要注意引用的先后顺序,如下:
// 在 Vue 之后引入 vuex 会进行自动安装
<script src="/path/to/vue.js"></script>
<script src="/path/to/vuex.js"></script>虽然 script 的方式看起来比较自动化,但是接触得多了,你就会明白模块化其实才是我们的最佳姿势。
揭开 Vuex 的神秘面纱
拿到一个工具,我们第一时间需要弄明白的,就是这个工具到底能够帮助我们解决什么问题。比如锤子,砸得了鸡蛋打得了电话,比如苹果,不但能吃还能玩。那么 Vuex 呢,如果把 Vue.js 比喻成路人(走路的人)的话,那么 Vuex 就是他的桑塔纳,如果他想去隔壁买包烟,那走过去就行了,开个车过去反而是一种负担,但是如果他想去几十公里的学校采花,那桑塔纳就得派上用场了,不然等他走过去,可能花儿都谢了。
当然,类比只是为了告诉我们 Vuex 的价值所在,那么在具体在实际的应用中,它能干什么?什么时候才需要翻它的牌呢?
我们先来看一段官方代码:
new Vue({
// state 数据源
data () {
return {
count: 0
}
},
// view 视图
template: `
<div>{{ count }}</div>
`,
// actions 事件
methods: {
increment () {
this.count++
}
}
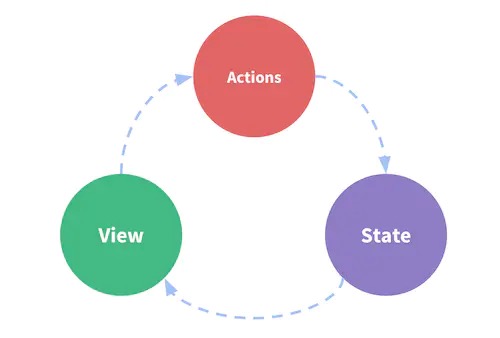
})这是一个很简单的增长型计数功能页面,和 Vue.js 有一腿的,应该秒懂。通过事件 increment,实现 count 增长,然后渲染到界面上去。
这种方式其实就跟走路买烟一样,属于短途效应,官方称作为「单向数据流」,很好理解。

但是,情况变了,现在有两个页面 A 和 B,还有以下两个要求:
- 要求它们都能对
count进行操控。 - 要求 A 修改了
count后,B 要第一时间知道,B 修改后,A 也要第一时间知道。
怎么办?稍微有点开发经验的,就能够很容易的想到,把数据源 count 剥离开来,用一个全局变量或者全局单例的模式进行管理,这样不就在任何页面都可以很容易的取到这个状态了。
是啊,这尼玛就是 Vuex 背后的思想啊,它干的就是这个事情。是不是有一种被 Vuex 这个高大上的名号所坑害的感觉,不就是全局模型吗,不用它也同样可能搞定嘛。
是的,也可以搞定,就像没有桑塔纳,你也可以去学校看花一样,只是经历的过程不一样了。
Vuex 的目的是为了管理共享状态,为了达到这个目的,它制定了一系列的规则,比如修改数据源 state、触发 actions 等等,都需要遵循它的规则,以此来达到让项目结构更加清晰且易于维护的目的。
那么我们再来看看官方的描述:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
有没有瞬间清晰多了。
什么时候翻 Vuex 的牌
其实了解了 Vuex 要干的活以后,什么时候翻牌,那就容易选择得多了。就像前面的类比一样,去隔壁买包烟,你还开个桑塔纳,找停车位的时间,烟都抽完了。
所以,我们要根据项目的需要,来衡量短期和长期的效益,如果不打算开发大型的单页应用,那 Vuex 可能还是你的一个负担。对于一些不大不小的项目,自己又懒得走,开车又觉得麻烦,那你骑个共享单车过去也行嘛。
这里的共享单车指代的是官方中的一个简单的 store 模式,其实就是一个单纯的全局对象。
关于全局对象和 Vuex 之间的区别,官方写得还是比较通俗易懂的:
Vuex 和单纯的全局对象有以下两点不同:
1.Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
2.你不能直接改变 store 中的状态。改变 store 中状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
简单示例
// 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})每一个 Vuex 应用的核心就是 store(仓库)。store 基本上就是一个容器,它包含着你的应用中大部分的
状态 (state)。
注意:如果 mutations 不知道是什么,没关系,后面会专门讲解到,可以单纯的理解为只能用它里面的方法来修改 state 中的数据。
store.commit('increment') // 调用 mutations 中的方法
console.log(store.state.count) // -> 1为什么要这样设计的,官方也给出了具体的原因:
我们通过提交 mutation 的方式,而非直接改变 store.state.count,是因为我们想要更明确地追踪到状态的变化。这个简单的约定能够让你的意图更加明显,这样你在阅读代码的时候能更容易地解读应用内部的状态改变。此外,这样也让我们有机会去实现一些能记录每次状态改变,保存状态快照的调试工具。有了它,我们甚至可以实现如时间穿梭般的调试体验。
由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation。
二、Vuex旗下的State和Getter
先说两句
上一讲 「Vuex 到底是个什么鬼」,已经完美诠释了 Vuex 的牛逼技能之所在(纯属自嗨)。如果把 Vuex 比喻成农药里面的刘备,那就相当于你现在已经知道了刘备他是一个会打枪的力量型英雄,而且他打的枪还是双排量的,认识到这一点后,那么接下来就是要了解他到底是如何打枪的,是左手打,还是右手打,还是双手一起端着枪打?
同样,我们已经知道了 Vuex 就如同一个全局的管理员一样,帮着我们统一管理着项目的共享数据,那它到底是通过什么样的方式去管理的呢?我们应该如何与这个管理员进行沟通和交流,才能有效的访问和操作这些共享数据呢?
再说一句
Vuex 的内脏由五部分组成:State、Getter、Mutation、Action 和 Module。关于这五个部分,我会分为多个章节来进行详细阐述,这一讲就先和大家一起彻底搞定 State 和 Getter。
当然,在实际应用中,这五个部分并不是必须的,你需要用到什么就添加什么。但是一般再怎么简单的 Vuex,也至少会由 State 和 Mutation 构成,否则你就该考虑 Vuex 是否有存在的必要了。
最后,温馨提示,文档示例代码使用了 ES2015 的语法,如果你还没了解过的话,先戳此了解了解。
单一状态树
Vuex 使用的是「单一状态树」,根据官方的描述,可能有点懵圈,不过没关系,这里我们一起来详细了解下到底什么是「单一状态树」。抛开单一状态,我们先来看一下这里的树是什么意思。

如上图是一个公司的组织架构,它的这种层级其实就属于一种树形的结构,总经理就是树的主干,其他各部门或者职业,都属于树的分支。
一般情况下,一个公司只会有这么一个树形架构,如果有两个平等的总经理,那么公司在管理上很可能就会出现矛盾,下面的人到底听谁的呢,是吧!
好,现在咱们再来看下官方所叙述的「单一状态树」:
1、用一个对象(主干)就包含了全部的(分支)应用层级状态。
2、每个应用(公司)将仅仅包含一个 store 实例对象(主干)。
单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
State
我们再回过头来看一下之前那个简单的 Store 示例代码:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
}
})那么我们如何在 Vue 组件中展示状态呢?由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态,如下:
// 创建一个 Counter 组件
const Counter = {
data() { return {} },
template: `<div>{{ count }}</div>`,
computed: {
count () {
return store.state.count
}
}
}每当
store.state.count变化的时候, 都会重新求取计算属性,并刷新界面。
需要注意的是,如果你把 store.state.count 放在 data 中, store.state.count 的变化是不会主动触发界面刷新的,当然,也不能直接这样:<div>{{store.state.count }}</div> ,因为在模板中是无法直接访问到 store 对象的,所以这样写无疑会报错。
这种模式依赖于全局的管理员 store,如果模块多了,意味着每个模块或者页面只要用到了这个 state 里面的数据,都得把 store 引入进来,这样的操作确实有点难受。当然,官方肯定是不允许有这样令人抓狂的操作出现的:
Vuex 通过 store 选项,提供了一种机制将状态从根组件 “注入” 到每一个子组件中(需调用 Vue.use(Vuex)):
const app = new Vue({
el: '#app',
// 把 store 对象提供给 “store” 选项,
// 这可以把 store 的实例注入所有的子组件
store,
// 子组件
components: { Counter },
template: `
<div class="app">
<counter></counter>
</div>
`
})通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。让我们更新下 Counter 的实现:
const Counter = {
template: `<div>{{ count }}</div>`,
computed: {
count () {
return this.$store.state.count
}
}
}Vuex 的状态固然好用,但是也不要滥用:
使用 Vuex 并不意味着你需要将所有的状态放入 Vuex。虽然将所有的状态放到 Vuex 会使状态变化更显式和易调试,但也会使代码变得冗长和不直观。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。你应该根据你的应用开发需要进行权衡和确定。
Getter
比如在一个组件中,我们需要把 state 中的日期 date 转换成星期几来展示:
computed: {
weekDate () {
return moment(this.$store.state.date).format('dddd');
}
}注意:这里的 moment 是一个第三方日期处理类库,使用之前需要导入。
如果只有一个组件需要这样做还好,但如果在很多组件中,都需要这么转换的话,那就得在每一个组件中都需要把这个函数复制过去。而且,一旦产品经理心情不好,不想用星期几来显示,想直接用 2018-10-30 11:12:23 这种方式来显示日期,那你就得在所有用到它的组件中去更改日期格式化的方法,岂不难受至极。就算你把它单独抽取出来作为一个公共的函数,各种导入也麻烦,最重要的是不好统一管理。
所以,这个时候,Vuex 又引入了一个牛逼的玩意儿,Getter。我们可以把它当成 store 中的计算属性(computed)。
就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
我们看看这两个例子,着重注意下里面的注释:
const store = new Vuex.Store({
state: {
date: new Date()
},
getters: {
// Getter 接受 state 作为其第一个参数
weekDate: state => {
return moment(state.date).format('dddd');
}
}
})getters: {
// Getter 还也可以接收 getters 作为第二个参数
dateLength: (state, getters) => {
return getters.weekDate.length;
}
}不但如此,Getter 还会将 store.getters 对象暴露出去,你可以以属性的形式访问这些值:
console.log(store.getters.weekDate)我们可以很容易地在任何组件中使用它:
computed: {
weekDate () {
return this.$store.getters.weekDate
}
}现在需求又变了,每个模块要显示的 weekDate 的格式不一样,有的显示全部日期,有的需要显示星期几,怎么办?
好办,那就给 Getter 传参呗,但是怎么传呢?
因为 Getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的,所以是不能直接 store.getters.weekDate('MM Do YY'),因为 weekDate 并不是一个函数,它仅仅只是一个属性而已。
那么既然属性不能传参,怎么办呢?那我们就想办法把这个属性变成一个函数不就行了。
getters: {
// 返回一个函数,就可以传参了
weekDate: (state) => (fm) => {
return moment(state.date).format(fm ? fm : 'dddd');
}
}使用如下:
store.getters.weekDate('MM Do YY')三、Vuex旗下的Mutation
写在前面
上一讲「Vuex 旗下的 State 和 Getter」,告诉了我们怎么去使用仓库 store 中的状态数据。当然,光会用肯定还不够,大部分的应用场景还得对这些状态进行操控,那么具体如何操控呢,这就是这一讲要说的重点。
只有 mutation 能动 State
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
// 事件类型 type 为 increment
increment (state) {
// 变更状态
state.count++
}
}
})注意,我们不能直接 store.mutations.increment() 来调用,Vuex 规定必须使用 store.commit 来触发对应 type 的方法:
store.commit('increment')传参
我们还可以向 store.commit 传入额外的参数:
mutations: {
increment (state, n) {
state.count += n
}
}
// 调用
store.commit('increment', 10)mutation 中的这个额外的参数,官方给它还取了一个高大上的名字:载荷(payload)。说实话,第一次在文档中看到这个标题「提交载荷」,真的就不想往下看了。
我们往往不是败给了这些生涩的概念,而是败给了自己内心的恐惧。
大多数情况下,载荷是一个对象,能够让我们更加易读:
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}关于提交的方式,有两种:
// 1、把载荷和type分开提交
store.commit('increment', {
amount: 10
})
// 2、整个对象都作为载荷传给 mutation 函数
store.commit({
type: 'increment',
amount: 10
})当然,使用哪种方式没有绝对的界限,纯看自己的喜好,就我个人而言,还是比较倾向于使用第二种姿势,放在一起更实在。
修改规则
简单修改基础类型的状态数据倒是简单,没什么限制,但是如果修改的是对象,那就要注意了。比如这个例子:
const store = new Vuex.Store({
state: {
student: {
name: '小明',
sex: '女'
}
}
})这个时候,我们如果想要给 student 添加一个年龄 age: 18 属性,怎么办呢?
是的,直接在 sex 下面把这个字段加上去不就行了,能这样当然最好了。但是如果我们要动态的修改呢?那就得遵循 Vue 的规则了。如下:
mutations: {
addAge (state) {
Vue.set(state.student, 'age', 18)
// 或者:
// state.student = { ...state.student, age: 18 }
}
}以上就是给对象添加属性的两种方式,当然,对于已添加的对象,如果想修改具体值的话,直接更改就是,比如 state.student.age=20 即可。
至于为什么要这样,之前我们了解过,因为 store 中的状态是响应式的,当我们更改状态数据的时候,监视状态的 Vue 组件也会自动更新,所以 Vuex 中的 mutation 也需要与使用 Vue 一样遵守这些规则。
使用常量
就是使用常量来替代 mutation 事件的名字。
// mutation-types.js
export const SOME_MUTATION = 'SOME_MUTATION'// store.js
import Vuex from 'vuex'
import { SOME_MUTATION } from './mutation-types'
const store = new Vuex.Store({
state: { ... },
mutations: {
// 使用 ES2015 风格的计算属性命名功能来使用一个常量作为函数名
[SOME_MUTATION] (state) {
// mutate state
}
}
})可能有人会有疑问啊,这样做到底有啥用,还得多创建个类型文件,用的时候还要导入进来,不嫌麻烦吗!
我们看看,mutation 是怎么调用的:store.commit('increment'),可以发现,这里 commit 提交的方法 increment,是以字符串的形式代入的。如果项目小,一个人开发的话倒还好,但是项目大了,编写代码的人多了,那就麻烦了,因为需要 commit 的方法一多,就会显得特别混乱,而且以字符串形式代入的话,一旦出了错,很难排查。
所以,对于多人合作的大项目,最好还是用常量的形式来处理 mutation,对于小项目倒是无所谓,想偷懒的随意就好。
必须是同步函数
一定要记住,Mutation 必须是同步函数。为什么呢?
前面说了,我们之所以要通过提交 mutation 的方式来改变状态数据,是因为我们想要更明确地追踪到状态的变化。如果像下面这样异步的话:
mutations: {
someMutation (state) {
api.callAsyncMethod(() => {
state.count++
})
}
}我们就不知道什么时候状态会发生改变,所以也就无法追踪了,这与 Mutation 的设计初心相悖,所以强制规定它必须是同步函数。
store.commit('increment')
// 任何由 "increment" 导致的状态变更都应该在此刻完成。四、Vuex旗下的Action
写在前面
通过上一讲「Vuex 旗下的 Mutation」,我们知道了如何去修改 State 的数据,而且只能通过 Mutation 去提交修改,另外还了解到了 Mutation 必须是同步函数,那么如果需求当中必须要用到异步函数怎么办?
好办,那就轮到 Action 上场了。
简单介绍
Action 类似于 mutation,不同在于:
1、Action 提交的是 mutation,而不是直接变更状态。 2、Action 可以包含任意异步操作。
看一个简单的 action 示例:
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})可以看到,Action 函数接受一个 context 参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性,但是他们并不是同一个实例,后面学习 Modules 的时候会介绍它们为什么不一样。
所以在这里可以使用 context.commit 来提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
当然,为了代码简化,我们可以使用 ES2015 的 参数解构 来直接展开,便于 commit、state 等多次调用。如下:
actions: {
increment ({ commit }) {
commit('increment')
}
}分发 Action
store.dispatch('increment')Mutation 通过 store.commit 触发,那么 Action 则通过 store.dispatch 方法触发。 乍一眼看上去感觉多此一举,我们直接分发 mutation 岂不更方便?实际上并非如此,还记得 mutation 必须同步执行这个限制么?Action 就不受约束!我们可以在 action 内部执行异步操作:
actions: {
incrementAsync ({ commit }) {
setTimeout(() => {
commit('increment')
}, 1000)
}
}和 Mutation 分发的方式异曲同工,这是注意这里是 dispatch:
// 以载荷形式分发
store.dispatch('incrementAsync', {
amount: 10
})
// 以对象形式分发
store.dispatch({
type: 'incrementAsync',
amount: 10
})来看一个更加实际的购物车示例,涉及到调用异步 API 和分发多重 mutation:
actions: {
checkout ({ commit, state }, products) {
// 把当前购物车的物品备份起来
const savedCartItems = [...state.cart.added]
// 发出结账请求,然后乐观地清空购物车
commit(types.CHECKOUT_REQUEST)
// 购物 API 接受一个成功回调和一个失败回调
shop.buyProducts(
products,
// 成功操作
() => commit(types.CHECKOUT_SUCCESS),
// 失败操作
() => commit(types.CHECKOUT_FAILURE, savedCartItems)
)
}
}注意示例中正在进行一系列的异步操作,并且通过提交 mutation 来记录 action 产生的副作用(即状态变更)。
组合 Action
Action 通常是异步的,那么如何知道 action 什么时候结束呢?更重要的是,我们如何才能组合多个 action,以处理更加复杂的异步流程?
首先,你需要明白
store.dispatch可以处理被触发的 action 的处理函数返回的 Promise,并且store.dispatch仍旧返回 Promise:
不知道什么是 Promise 的,可以 戳此了解下。
actions: {
actionA ({ commit }) {
return new Promise((resolve, reject) => {
setTimeout(() => {
commit('someMutation')
resolve()
}, 1000)
})
}
}调用:
store.dispatch('actionA').then(() => {
// ...
})当然,也可以这样:
actions: {
// ...
actionB ({ dispatch, commit }) {
return dispatch('actionA').then(() => {
commit('someOtherMutation')
})
}
}我们还可以利用 async / await 的方式组合 action :
// 假设 getData() 和 getOtherData() 返回的是 Promise
actions: {
async actionA ({ commit }) {
commit('gotData', await getData())
},
async actionB ({ dispatch, commit }) {
await dispatch('actionA') // 等待 actionA 完成
commit('gotOtherData', await getOtherData())
}
}一个 store.dispatch 在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返回的 Promise 才会执行。
我们在实际项目中经常的会遇到这种情况,比如说你现在想要处理 B 事件,但是 B 事件需要一种资源才能进行,而这种资源必须通过 A 事件来获得。这个时候,我们就需要组合 Action 来处理这些事件了。
五、Vuex的小帮手
先说两句
前面已经讲完了 Vuex 下的 State、Getter、Mutation 及 Action 这四驾马车,不知道大家是否已经理解。当然,要想真正熟练掌握的话,还是需要不断的练习和动手实践才行。
其实只要把这四驾马车完全熟练驾驭了,那么应对一些中小型的项目,基本上就已经没啥问题了,后面的 Module 这架终极马车,其实是为了搞定那些稍微大型复杂一点的项目,避免 store 里面的数据太多,难以管理而设计,这驾马车稍微比较抽象,不太好驾驭,我们下一讲再来详细的去剖解它。
Vue 里面的很多配套设施,在使用体验上一直都追求着简洁,追求着极致,哪里不爽改哪里,所以这也是为什么 Vue 能够长时间深得民心的一个很重要的原因所在。那么这一讲,主要就和大家简单的聊一聊 Vuex 的一些常用的辅助函数。
mapState
通过前面的学习,我们知道,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态。
export default {
...
computed: {
a () {
return store.state.a
},
b () {
return store.state.b
},
c () {
return store.state.c
},
...
}
}当然,这样是没问题的,但是总感觉写起来很难受,看起来更难受是吧!既然这么容易我们就感受到了,Vuex 能感受不到吗,能忍得了吗?
绝对不能忍,所以 mapState 辅助函数被创造了出来,用来搞定这个人人为之咬牙切齿的痛点。
// 在单独构建的版本中辅助函数为 Vuex.mapState
import { mapState } from 'vuex'
export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练
a: state => state.a,
b: state => state.b,
c: state => state.c,
// 传字符串参数 'b'
// 等同于 `state => state.b`
bAlias: 'b',
// 为了能够使用 `this` 获取局部状态
// 必须使用常规函数
cInfo (state) {
return state.c + this.info
}
})
}通过上面的示例,可以了解到,我们可以直接把需要用到的状态全部存放在 mapState 里面进行统一管理,而且还可以取别名,做额外的操作等等。
如果所映射的计算属性名称与 state 的子节点名称相同时,我们还可以更加简化,给 mapState 传一个字符串数组:
computed: mapState([
// 映射 this.a 为 store.state.a
'a',
'b',
'c'
])因为 computed 这个计算属性接收的是一个对象,所以由上面的示例代码可以看出,mapState 函数返回的是一个对象,现在如果想要和局部的计算属性混合使用的话,可以使用 ES6 的语法这样写来大大简化:
computed: {
localComputed () {
...
},
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
// ...
})
}了解了 mapState 辅助函数后,接下来的几个辅助函数的用法也基本上都差不多了,我们继续往下看。
mapGetters
这个和 mapState 基本上没啥区别,简单看下官方的例子,就懂了:
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
...mapGetters([
'doneTodosCount',
'anotherGetter',
// ...
])
}
}取个别名,那就用对象的形式,以下示例的意思就是把 this.doneCount 映射为 this.$store.getters.doneTodosCount。
mapGetters({
doneCount: 'doneTodosCount'
})mapMutations
直接看示例代码:
import { mapMutations } from 'vuex'
export default {
// ...
methods: {
...mapMutations([
// 将 `this.increment()` 映射为
// `this.$store.commit('increment')`
'increment',
// `mapMutations` 也支持载荷:
// 将 `this.incrementBy(amount)` 映射为
// `this.$store.commit('incrementBy', amount)`
'incrementBy'
]),
...mapMutations({
// 将 `this.add()` 映射为
// `this.$store.commit('increment')`
add: 'increment'
})
}
}简直不要太好用,连载荷也可以直接支持。
mapActions
和 mapMutations 用法一模一样,换个名字即可。
import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
// 将 `this.increment()` 映射为
// `this.$store. dispatch('increment')`
'increment',
// `mapActions` 也支持载荷:
// 将 `this.incrementBy(amount)` 映射为
// `this.$store. dispatch('incrementBy', amount)`
'incrementBy'
]),
...mapActions({
// 将 `this.add()` 映射为
// `this.$store. dispatch('increment')`
add: 'increment'
})
}
}想要在组件中调用,直接 this.xxx 就完了。
写在最后
不得不说,Vuex 在使用体验上面真的是用心良苦,用好这些辅助函数,将会大大增加我们的开发效率,当然,有任何问题,欢迎留言,咱们一起交流。
六、Vuex的管理员Module(实战篇)
写在前面
这一讲是 Vuex 基础篇的最后一讲,也是最为复杂的一讲。如果按照官方来的话,对于新手可能有点难以接受,所以想了下,决定干脆多花点时间,用一个简单的例子来讲解,顺便也复习一下之前的知识点。
首先还是得先了解下 Module 的背景。我们知道,Vuex 使用的是单一状态树,应用的所有状态会集中到一个对象中。如果项目比较大,那么相应的状态数据肯定就会更多,这样的话,store 对象就会变得相当的臃肿,非常难管理。
这就好比一家公司只有老板一个人来管理一样。如果小公司倒还好,公司要是稍微大一点,那就麻烦了。这个时候,老板就会成立各大部门,并给各大部门安排一个主管,把管理的任务分派下去,然后有什么事情需要处理的话,只需要跟这几个主管沟通,由主管再把任务分配下去就行了,这就大大提高了工作效率,也减轻了老板的负担。
那么同样的道理,Module 其实就承担了部门管理员的角色,而 store 就是老板。理解了这一层,那么后面就好办多了,接下来,咱们就一步一步动起手来开始实践。
6.1 准备工作
这里我们使用官方提供的 vue-cli 来建一个项目「vuex-test」。当然,先得安装 vue-cli:
npm install -g @vue/cli
# OR
yarn global add @vue/cli安装完成后,就可以使用以下命令来创建项目了:
vue create vuex-test还可以使用图形化界面来创建:
vue ui具体关于 vue-cli 的使用方法可以去官方查看,戳此进入 。
项目创建完成以后,找到项目安装的目录,并打开控制台执行:
// 先定位到项目的目录下
cd vuex-test
// 然后安装 vuex
npm install vuex --save
// 运行一下
npm run serve运行完成,可以打开 http://localhost:8080/ 看下效果。
最后大家找一个自己比较比较喜欢的 IDE 来打开这个项目,方便查看和编辑。我个人比较喜欢用 WebStorm,这里也推荐给大家。
6.2 简单入手

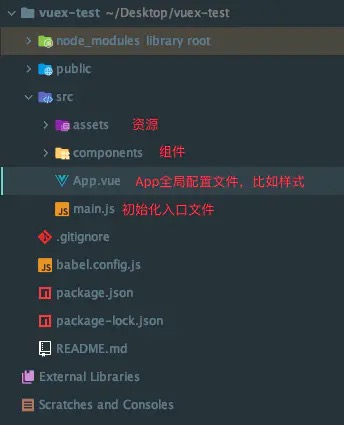
这里,我们只看 src 目录,其他的暂时不管。组件 components 不在这一讲的范围内,所以也可以忽视,资源 assets 也没什么可说的,就是如果有图片或者视频什么的话,都放在这个文件夹里面就是了。
我们打开 App.vue 文件,去掉组件的相关代码,并编写一点简单的 vue 代码。修改如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<h1>{{name}}</h1>
<button @click="modifyNameAction">修改名字</button>
</div>
</template>
<script>
export default {
data() {
return {
name: 'Lucy'
}
},
methods: {
modifyNameAction() {
this.name = "bighone"
}
}
}
</script>现在我们引入 Vuex ,用它来管理状态数据,比如这里的 name。首先在 src 中新建一个 store.js 文件,并写下如下熟悉的代码:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
name: 'Lucy',
},
mutations: {
setName(state, newName) {
state.name = newName;
}
},
actions: {
modifyName({commit}, newName) {
commit('setName', newName);
}
}
});然后,在 main.js 中导入 store,并全局注入:
import store from './store';
// ...
new Vue({
store,
render: h => h(App),
}).$mount('#app')最后修改 App.vue 中的代码如下:
<script>
import {mapState, mapActions} from 'vuex';
export default {
computed: {
...mapState(['name'])
},
methods: {
...mapActions(['modifyName']),
modifyNameAction() {
this.modifyName('bighone');
}
},
}
</script>想必弄懂这些代码,应该都是没啥问题的,因为这些都是 Vuex 很基础的知识点,这里实操来简单回顾一下,加深印象。如果看不懂,那证明之前的基础知识还没掌握。
6.3 引入 Module
在前言里面,我们已经了 Module 的基本职责,那么具体如何使用呢?
Vuex 允许我们将 store 分割成大大小小的对象,每个对象也都拥有自己的 state、getter、mutation、action,这个对象我们把它叫做 module(模块),在模块中还可以继续嵌套子模块、子子模块 ……
现在在 src 里面建个文件夹,命名为 module,然后再里面新建一个 moduleA.js 文件,并编写如下代码:
export default {
state: {
text: 'moduleA'
},
getters: {},
mutations: {},
actions: {}
}如上,再建一个 moduleB.js 文件,这里就不重复了。
然后打开 store.js 文件,导入这两个 module :
import moduleA from './module/moduleA';
import moduleB from './module/moduleB';
export default new Vuex.Store({
modules: {
moduleA, moduleB,
},
// ...
}这个时候,store 中已经注入了两个子模块 moduleA moduleB,我们可以在 App.vue 中通过 this.$store.state.moduleA.text 这种方式来直接访问模块中的 state 数据。如下修改:
// ...
computed: {
...mapState({
name: state => state.moduleA.text
}),
},
// ...由此可知,模块内部的 state 是局部的,只属于模块本身所有,所以外部必须通过对应的模块名进行访问。
但是注意了:
模块内部的 action、mutation 和 getter 默认可是注册在全局命名空间的,这样使得多个模块能够对同一 mutation 或 action 作出响应。
这里以 mutation 的响应为例,给 moduleA 和 moduleB 分别新增一个 mutations,如下:
mutations: {
setText(state) {
state.text = 'A'
}
},moduleB 和上面一样,把文本名称修改一下即可,这里就不重复了。然后回到 App.vue 中,修改如下:
<script>
import {mapState, mapMutations} from 'vuex';
export default {
computed: {
...mapState({
name: state => (state.moduleA.text + '和' + state.moduleB.text)
}),
},
methods: {
...mapMutations(['setText']),
modifyNameAction() {
this.setText();
}
},
}
</script>运行然后点击修改,我们会发现模块 A 和 B 中的 text 值都改变了。当然,action 的用法一模一样,大家也可以试试。
如果模块之间的数据有交集的话,那么我们其实就可以通过这种方式,来同步更新模块之间的数据,虽然看起来非常的方便,但是用的时候可一定要谨慎,这种处理方式一旦没用好,遇到错误,排查起来还是比较有难度的。
6.4 访问根节点
我们已经知晓,模块内部的 state 是局部的,只属于模块本身所有。那么如果我们要想在模块中访问 store 根节点的数据 state,怎么办呢?
很简单,我们可以在模块内部的 getter 和 action 中,通过 rootState 这个参数来获取。接下来,我们给 modelA.js 文件添加一点代码。
export default {
// ...
getters: {
// 注意:rootState必须是第三个参数
detail(state, getters, rootState) {
return state.text + '-' + rootState.name;
}
},
actions: {
callAction({state, rootState}) {
alert(state.text + '-' + rootState.name);
}
}
}然后修改 App.vue :
<script>
import {mapActions, mapGetters} from 'vuex';
export default {
computed: {
...mapGetters({
name: 'detail'
}),
},
methods: {
...mapActions(['callAction']),
modifyNameAction() {
this.callAction();
}
},
}
</script>然后运行你会发现,根节点的数据已经被我们获取到了。这里需要注意的是在 getters 中,rootState 是以第三个参数暴露出来的,另外,还有第四个参数 rootGetters,用来获得根节点的 getters 信息,这里就不演示了,感兴趣自己可以去尝试。唯一要强调的就是千万不要弄错参数的位置了。
当然,action 中也能接收到 rootGetters,但是在 action 中,由于它接收过来的数据都被包在 context 对象中的,所以解包出来没有什么顺序的限制。
6.5 命名空间
前面我们已经知道了,模块内部的 action、mutation 和 getter 默认是注册在全局命名空间的。如果我们只想让他们在当前的模块中生效,应该怎么办呢?
通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
我们在 moduleA.js 中添加 namespaced: true。
export default {
namespaced: true,
// ...
}这个时候再去运行代码,你会发现如下错误:
[vuex] unknown getter: detail
在全局 getter 中已经找不到 detail 的这个方法了,因为它的路劲已经改变了,不再属于全局,仅仅只属于 moduleA 了。所以,这个时候,如果我们想要访问它,必须带上路劲才行。修改 App.vue 如下:
<script>
import {mapActions, mapGetters} from 'vuex';
export default {
computed: {
...mapGetters({
name: 'moduleA/detail'
}),
},
methods: {
...mapActions({
call: 'moduleA/callAction'
}),
modifyNameAction() {
this.call();
}
},
}
</script>注意,如果一个模块启用了命名空间,那么它里面的 getter 和 action 中收到的 getter,dispatch 和 commit 也都是局部化的,不需要在同一模块内额外添加空间名前缀。也就是说,更改 namespaced 属性后不需要修改模块内的任何代码。
那么我们如何在带命名空间的模块内访问全局内容呢?
通过前面的学习,我们已经了解到:
如果你希望使用全局 state 和 getter,rootState 和 rootGetter 会作为第三和第四参数传入 getter,也会通过 context 对象的属性传入 action。
现在如果想要在全局命名空间内分发 action 或提交 mutation 的话,那么我们只需要将 将 { root: true } 作为第三参数传给 dispatch 或 commit 即可。
export default {
namespaced: true,
// ...
actions: {
callAction({state, commit, rootState}) {
commit('setName', '改变', {root: true});
alert(state.text + '-' + rootState.name);
}
}
}接下来看看如何在带命名空间的模块内注册全局 action。
若需要在带命名空间的模块注册全局 action,你可添加
root: true,并将这个 action 的定义放在函数 handler 中。
写法稍微有点变化,我们来看看,修改 moduleA.js,如下:
export default {
namespaced: true,
// ...
actions: {
callAction: {
root: true,
handler (namespacedContext, payload) {
let {state, commit} = namespacedContext;
commit('setText');
alert(state.text);
}
}
}
}简单解释下,这里的 namespacedContext 就相当于当前模块的上下文对象,payload 是调用的时候所传入的参数,当然也叫载荷。
示例就讲到这里,接下来看看带命名空间的绑定函数。
关于 mapState, mapGetters, mapActions 和 mapMutations 这些函数如何来绑定带命名空间的模块,上面示例代码中其实已经都写过了,这里再看看另外几种更简便的写法,先看看之前的写法。
这里就用官方的示例代码举例说明:
computed: {
...mapState({
a: state => state.some.nested.module.a,
b: state => state.some.nested.module.b
})
},
methods: {
...mapActions([
// -> this['some/nested/module/foo']()
'some/nested/module/foo',
// -> this['some/nested/module/bar']()
'some/nested/module/bar'
])
}更优雅的写法:
computed: {
...mapState('some/nested/module', {
a: state => state.a,
b: state => state.b
})
},
methods: {
...mapActions('some/nested/module', [
'foo', // -> this.foo()
'bar' // -> this.bar()
])
}将模块的空间名称字符串作为第一个参数传递给上述函数,这样所有绑定都会自动将该模块作为上下文。
我们还可以通过使用 createNamespacedHelpers 创建基于某个命名空间辅助函数。它返回一个对象,对象里有新的绑定在给定命名空间值上的组件绑定辅助函数:
import { createNamespacedHelpers } from 'vuex'
const { mapState, mapActions } = createNamespacedHelpers('some/nested/module')
export default {
computed: {
// 在 `some/nested/module` 中查找
...mapState({
a: state => state.a,
b: state => state.b
})
},
methods: {
// 在 `some/nested/module` 中查找
...mapActions([
'foo',
'bar'
])
}
}6.6 模块的动态注册
这一章节,官网讲得比较清楚,所以直接搬过来了。
在 store 创建之后,可以使用 store.registerModule 方法动态的注册模块:
// 注册模块 `myModule`
store.registerModule('myModule', {
// ...
})
// 注册嵌套模块 `nested/myModule`
store.registerModule(['nested', 'myModule'], {
// ...
})之后就可以通过
store.state.myModule和store.state.nested.myModule访问模块的状态。模块动态注册功能使得其他 Vue 插件可以通过在 store 中附加新模块的方式来使用 Vuex 管理状态。例如,
vuex-router-sync插件就是通过动态注册模块将 vue-router 和 vuex 结合在一起,实现应用的路由状态管理。你也可以使用
store.unregisterModule(moduleName)来动态卸载模块。注意,你不能使用此方法卸载静态模块(即创建 store 时声明的模块)。在注册一个新 module 时,你很有可能想保留过去的 state,例如从一个服务端渲染的应用保留 state。你可以通过
preserveState选项将其归档:store.registerModule('a', module, { preserveState: true })。
6.7 模块重用
就一点,重用会导致模块中的数据 state 被污染,所以和 Vue 中的 data 一样,也使用一个函数来申明 state 即可。
const MyReusableModule = {
state () {
return {
foo: 'bar'
}
},
//...
}写在最后
演示代码写的没啥逻辑,还请见谅,主要还是为了帮助大家更好的理解 Module 的用法,如果有不理解的地方,欢迎留言告知。
那么到这里,Vuex 的核心概念就已经全部讲完了。不知道大家掌握的如何,虽然这套框架有点抽象,但其实只要我们真的用心去学了,要弄懂它也是很容易的。不过光看懂还是不够,一定要在项目中多运用,多实操才能够掌握的更加牢固。
转载声明:
作者:大宏说 链接:https://www.jianshu.com/p/b79d1c332a20